在行動應用程式開發中,用戶介面 (UI) 的設計至關重要。它直接影響用戶的操作體驗和對應用程式的第一印象。B4X 提供了強大且直觀的 UI 設計工具——Designer,讓開發者能夠輕鬆地設計並管理應用程式的介面。
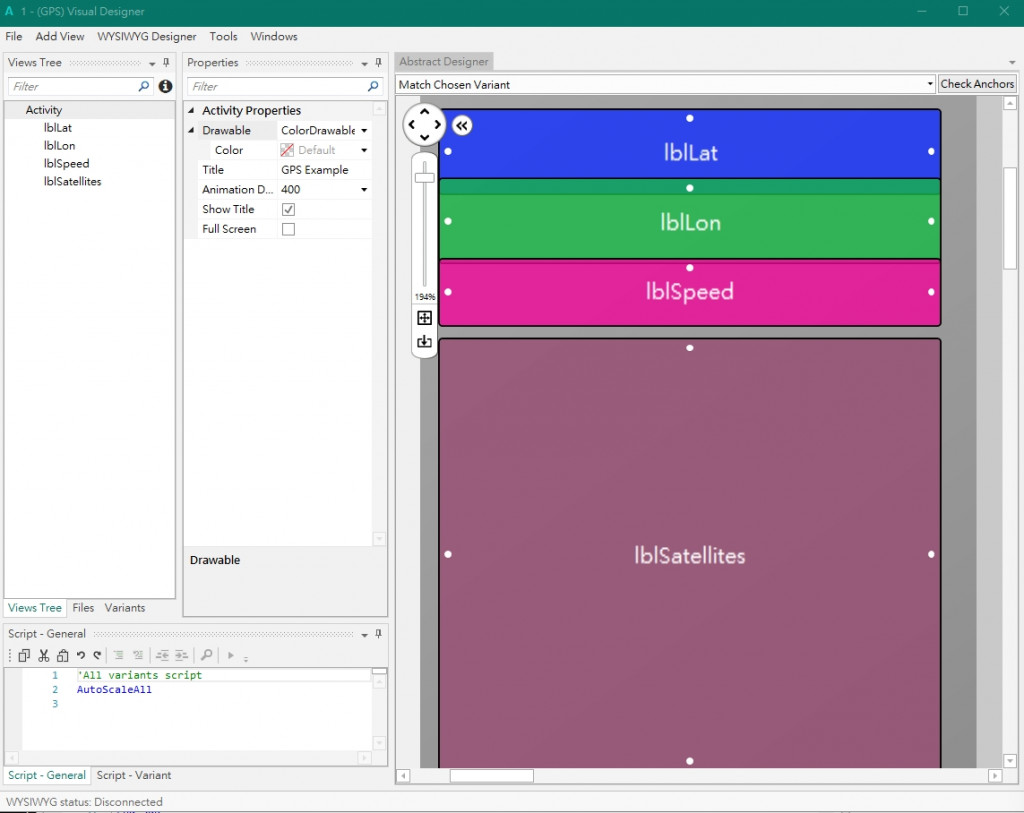
B4A 的 Designer 是一個視覺化設計器,允許開發者以所見即所得的方式設計應用程式的 UI。這種工具極大地減少了編寫手動佈局代碼的需求,並且可以讓你立即看到設計的效果。Designer 提供了豐富的 UI 元件,如按鈕、標籤、輸入框等,這些元件可以通過拖放方式直接添加到設計畫布上,並且可以即時調整它們的位置、大小和屬性。
Designer 的核心功能包括:
1. 視覺化設計:你可以直接在設計畫布上操作,直觀地看到各個元件的位置和效果。
2. 屬性調整:Designer 允許你設定每個元件的屬性,如大小、顏色、文字內容等,並且這些屬性變更會立即反映在設計中。
3. 多螢幕支援:B4A Designer 支援多種螢幕尺寸和解析度的設計,使得你的應用程式能夠適配不同的裝置。
透過這些功能,開發者可以大幅提升 UI 設計的效率,同時保證介面的美觀與一致性。

在 B4A 中,基本的 UI 元件 (也稱為視圖或 View) 是構建應用程式介面的基石。這些元件包括按鈕 (Button)、標籤 (Label)、輸入框 (EditText)、圖片 (ImageView) 等,它們各自具有特定的功能和屬性。理解並靈活運用這些元件,將幫助你創建功能齊全且直觀的應用程式介面。
以下是一些常見的基本 UI 元件:
1. Button(按鈕):
◦ 用於觸發用戶操作的主要介面元素。按鈕可以顯示文字或圖標,用於執行特定的功能,例如提交表單、導航到另一個介面等。
◦ 常用屬性:Text(按鈕上顯示的文字)、Enabled(是否可用)、Background(背景顏色或圖片)。
2. Label(標籤):
◦ 用於顯示靜態文本資訊,通常用來說明其他 UI 元件的功能或顯示結果。
◦ 常用屬性:Text(標籤的文本內容)、TextSize(文本的字體大小)、TextColor(文本顏色)。
3. EditText(輸入框):
◦ 提供用戶輸入文字資料的介面,常用於輸入如用戶名、密碼、或其他文字資料。
◦ 常用屬性:Text(初始文本)、Hint(提示文字)、InputType(輸入類型,如數字、文字、密碼)。
4. ImageView(圖片顯示框):
◦ 用於顯示圖片,可以是應用內置的資源,也可以是從外部載入的圖片。
◦ 常用屬性:Bitmap(顯示的圖片)、Gravity(圖片的對齊方式)。
5. ListView(列表視圖):
◦ 用於顯示一列可滾動的條目列表,常用於顯示多條相似資料,例如訊息列表、選項列表等。
◦ 常用屬性:AddSingleLine(添加單行條目)、Items(設置或獲取列表項目)。
這些元件可以透過 Designer 輕鬆添加到你的介面中,並且可以根據具體需求進行配置。通過不同元件的組合和佈局,你可以創建出豐富且多樣的使用者介面。
在 B4A 中使用 Designer 設計介面是一個高效且直觀的過程。以下是一個簡單的流程,展示如何利用 Designer 創建一個基本的登入界面。
1. 創建新佈局:
◦ 打開 B4A,並進入 Designer 工具。
◦ 點擊 "New Layout" 創建一個新的佈局檔案,然後給它命名,例如 "LoginLayout"。
2. 添加 UI 元件:
◦ 從左側的元件面板中,拖放一個 EditText 到畫布上,這將用於用戶名輸入。
◦ 再添加另一個 EditText,並設定 InputType 為 Password,這將用於密碼輸入。
◦ 添加一個 Button,作為提交登入資訊的按鈕。
◦ 最後,添加一個 Label,用來顯示提示或錯誤訊息。
3. 設置元件屬性:
◦ 選擇每個元件,並在右側屬性面板中調整它們的屬性。例如,為按鈕設定 Text 為 "登入",並將 EditText 的 Hint 設為 "請輸入用戶名" 和 "請輸入密碼"。
4. 保存佈局:
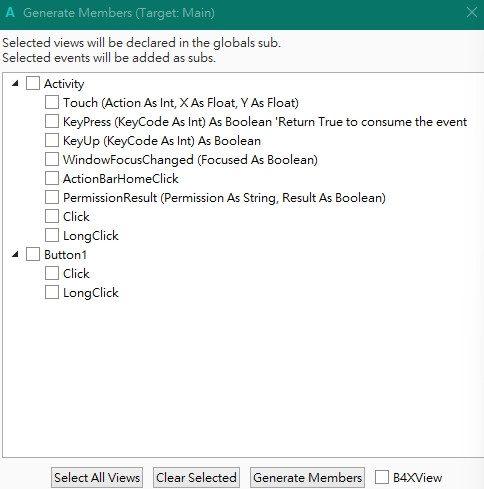
◦ 到Tools的 Generate Members:產生元作宣告及事件到對應的模組內。
◦ 完成設計後,點擊 "Save" 保存佈局。這將在專案目錄中生成一個 .bal 檔案。
5. 在程式碼中加載佈局:
◦ 在 B4A 主活動 (Activity) 中加載這個佈局並設置元件的行為。以下是一個範例程式碼,展示如何加載佈局並處理按鈕點擊事件。
以下是使用 Designer 設計的簡單登入介面的程式碼範例。這個程式會加載 "LoginLayout" 佈局,並在按下登入按鈕後檢查輸入的用戶名和密碼。
basic程式碼範例
Sub Process_Globals
' 全域變數宣告
End Sub
Sub Globals
' 活動(Activity)變數宣告
Private edtUsername As EditText
Private edtPassword As EditText
Private btnLogin As Button
Private lblMessage As Label
End Sub
Sub Activity_Create(FirstTime As Boolean)
' 加載設計的佈局
Activity.LoadLayout("LoginLayout")
' 初始化UI元件
edtUsername = Activity.GetView(0)
edtPassword = Activity.GetView(1)
btnLogin = Activity.GetView(2)
lblMessage = Activity.GetView(3)
' 設定按鈕點擊事件
btnLogin.Text = "登入"
lblMessage.Text = ""
End Sub
Sub btnLogin_Click
Dim username As String = edtUsername.Text
Dim password As String = edtPassword.Text
' 簡單驗證
If username = "admin" And password = "1234" Then
lblMessage.Text = "登入成功!"
lblMessage.TextColor = Colors.Green
Else
lblMessage.Text = "用戶名或密碼錯誤"
lblMessage.TextColor = Colors.Red
End If
End Sub
範例解說
• Activity_LoadLayout:這段程式碼加載了我們在 Designer 中創建的佈局檔案 "LoginLayout"。
• Activity_GetView:通過這個方法,我們獲取佈局中的各個 UI 元件,並將它們分配給對應的變數。
• btnLogin_Click:這是按鈕的點擊事件處理子程序。當用戶點擊登入按鈕時,程式會檢查用戶名和密碼是否正確,並在標籤上顯示相應的訊息。
這個範例展示了如何使用 B4A 的 Designer 設計一個基本的應用程式介面,並通過程式碼來實現 UI 元件的互動。熟練掌握這些技能將幫助你創建出直觀且功能豐富的行動應用程式。
參考網址
https://www.b4x.com/guides/B4XVisualDesigner.html
